2021 July 1stuseRef mutable values usecasereact, useref
Using useRef to store infrastructure data of a component.
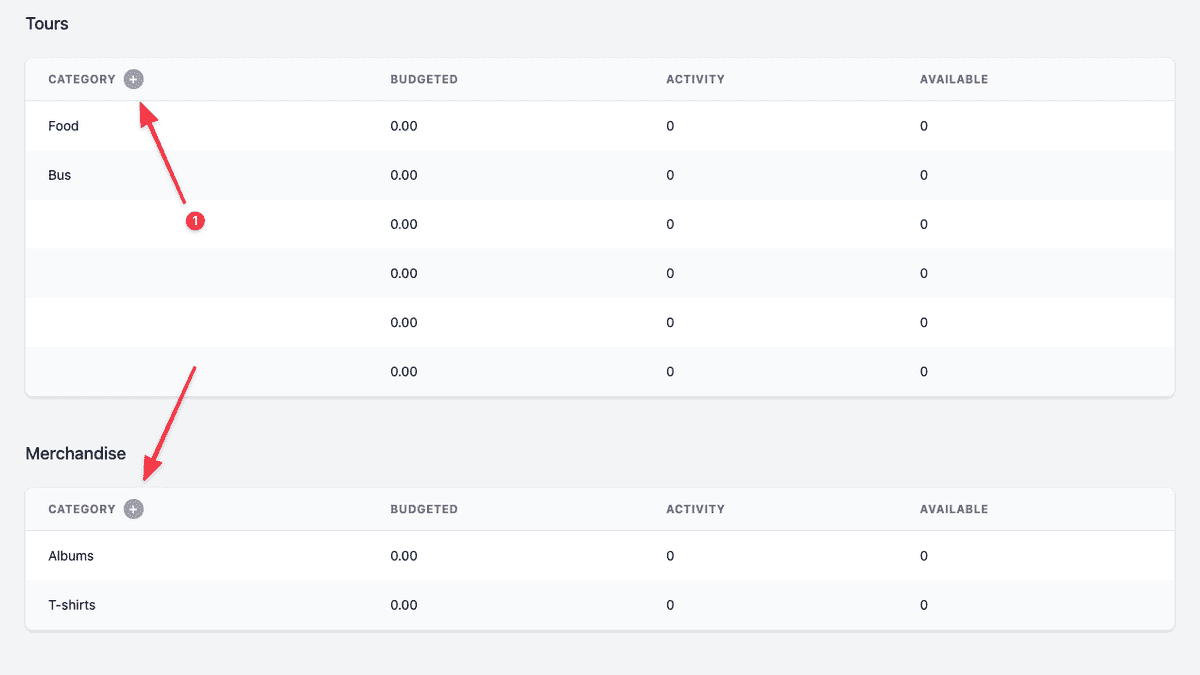
 I have the following table. When a
I have the following table. When a plus button is clicked, I'd like to pass the table ID (category group ID) that button is located in to a payload.
For example, if I click 1, the Tours ID is passed. I initially did this by using useState and creating an activeCategoryGroupID state.
const [activeCategoryGroup, setActiveCategoryGroup] = useState(null)
const payload = {
category_group_id: activeCategoryGroup,
}
const handleModal = categoryGroupId => {
setActiveCategoryGroup(categoryGroupId)
setOpen(true)
}
But this causes a needless re-render each time the button is clicked. This is actually a perfect usecase for the useRef hook.
As explained here,
So, the 2 main differences between state and references:
- Updating state triggers a component re-rendering, while updating a reference doesn’t trigger
- The state update is asynchronous (the state variable is updated after re-rendering), while the reference update is synchronous (the updated reference value is available right away).
From a higher point of view, references are used to store infrastructure data of the component, while the state stores information that is directly rendered on the screen.
Our refactored code now looks like this:
const activeCategoryGroupRef = useRef(null)
const payload = {
category_group_id: activeCategoryGroupRef.current,
}
const handleModal = categoryGroupId => {
activeCategoryGroupRef.current = categoryGroupId
console.log(activeCategoryGroupRef)
setOpen(true)
}
Footer
Related: